Los Core Web Vitals son un conjunto de métricas centradas en la experiencia del usuario, que Google utiliza para evaluar la velocidad, la interactividad y la estabilidad visual de una página web. Estas métricas se componen de tres elementos clave:
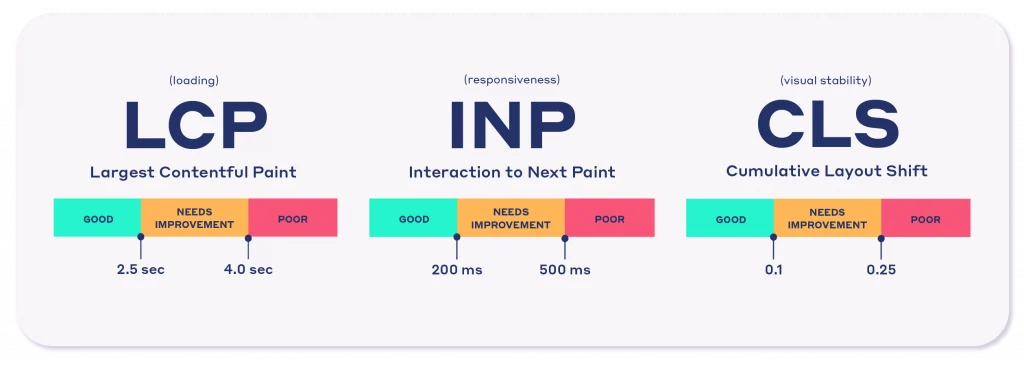
- Largest Contentful Paint (LCP): Mide el tiempo que tarda el contenido principal de una página en cargarse completamente. Un LCP óptimo debería ser de menos de 2.5 segundos. Esto es crucial para asegurar que los usuarios vean rápidamente la información más importante de una página al acceder a ella.
- First Input Delay (FID): Mide la interactividad de una página, es decir, el tiempo que transcurre desde que un usuario interactúa con la página (como hacer clic en un botón) hasta que el navegador puede procesar dicha interacción. Un buen FID debería ser de menos de 100 milisegundos.
- Cumulative Layout Shift (CLS): Mide la estabilidad visual, evaluando cuánto cambia el diseño de una página durante su carga. Un CLS bajo (menos de 0.1) garantiza que los usuarios no sufran movimientos inesperados mientras interactúan con el contenido.
¿Por qué son importantes los?
Los Core Web Vitals son un factor determinante para la experiencia del usuario en un sitio web, lo cual tiene un impacto directo en el posicionamiento SEO. Desde 2021, Google ha integrado estas métricas en su algoritmo de búsqueda, lo que significa que un buen rendimiento en los Core Web Vitals puede mejorar la visibilidad de tu sitio en los resultados de búsqueda.
Al optimizar estas métricas, las empresas pueden:
- Mejorar el SEO: Los sitios web que cumplen con los estándares de Core Web Vitals tienen una ventaja competitiva en los rankings de búsqueda.
- Aumentar la tasa de retención: Las páginas que cargan rápidamente y son fáciles de interactuar reducen las tasas de rebote y mantienen a los usuarios más tiempo en el sitio.
- Optimizar la experiencia del usuario: Ofrecer una navegación fluida y sin interrupciones genera una experiencia positiva, lo que se traduce en mayor satisfacción y fidelización de los usuarios.
Cómo optimizar los Core Web Vitals
Para mejorar los Core Web Vitals de tu sitio web, es importante identificar las áreas problemáticas y trabajar en soluciones concretas. A continuación, algunos consejos para optimizar cada una de las métricas:
- Mejora el LCP:
- Optimiza y comprime imágenes para reducir el tiempo de carga.
- Utiliza un servicio de Content Delivery Network (CDN) para que el contenido llegue más rápido a los usuarios.
- Minimiza los scripts que bloquean el renderizado, como CSS y JavaScript innecesarios.
- Optimiza el FID:
- Reduce el uso de JavaScript pesado que puede ralentizar la interacción.
- Utiliza técnicas como “lazy loading” para cargar solo los elementos necesarios al principio.
- Mejora el tiempo de respuesta del servidor para agilizar la interacción inicial del usuario.
- Minimiza el CLS:
- Asegúrate de que los elementos tienen un espacio reservado en la página para evitar desplazamientos.
- Define dimensiones para imágenes y videos, de modo que no cambien de tamaño durante la carga.
- Evita la carga tardía de elementos que puedan provocar movimientos en el diseño de la página.
Herramientas para medir los Core Web Vitals
Existen diversas herramientas gratuitas que te permiten medir y analizar los Core Web Vitals de tu sitio web. Algunas de las más populares incluyen:
- Google PageSpeed Insights: Ofrece un análisis detallado de las métricas y recomendaciones para mejorar el rendimiento.
- Lighthouse: Una herramienta de auditoría que proporciona información sobre la experiencia del usuario, accesibilidad y rendimiento de tu sitio.
- Google Search Console: Desde esta plataforma, puedes ver el rendimiento de tu sitio en términos de Core Web Vitals y recibir alertas sobre problemas específicos que afectan la experiencia del usuario.
Apuesta por los Core Web Vitals para el éxito online
Los Core Web Vitals no solo son importantes para cumplir con los requisitos de Google, sino que representan una mejora real en la experiencia del usuario. Al optimizar estas métricas, tu sitio no solo será más competitivo en los motores de búsqueda, sino que también proporcionará una experiencia más rápida, fluida y agradable para tus visitantes.
En Initium Software, entendemos la importancia de mantener un rendimiento óptimo en la web. Si deseas ayuda para mejorar tus Core Web Vitals y optimizar la experiencia de tu sitio, ¡estamos aquí para acompañarte en cada paso del camino!